Creating an Event Key
“Event Keys” are unique keys that allow applications to send (aka publish) events to Inngest. When using Event Keys with the Inngest SDK, you can configure the Inngest client in 2 ways:
- Setting the key as an
INNGEST_EVENT_KEYenvironment variable in your application* - Passing the key as an argument
jsx// Recommended: Set an INNGEST_EVENT_KEY environment variable for automatic configuration:const inngest = new Inngest({ name: "Your app name" });// Or you can pass the eventKey explicitly to the constructor:const inngest = new Inngest({ name: "Your app name", eventKey: "xyz..." });// With the Event Key, you're now ready to send data:inngest.send(...)
* Our Vercel integration automatically sets the INNGEST_EVENT_KEY as an environment variable for you
Creating a new Event Key
From the Inngest Cloud dashboard, Event Keys are listed in the "Sources" tab:
- Click on “Sources” (direct link)
- Click the "+ Create an Event Key" button at the top right
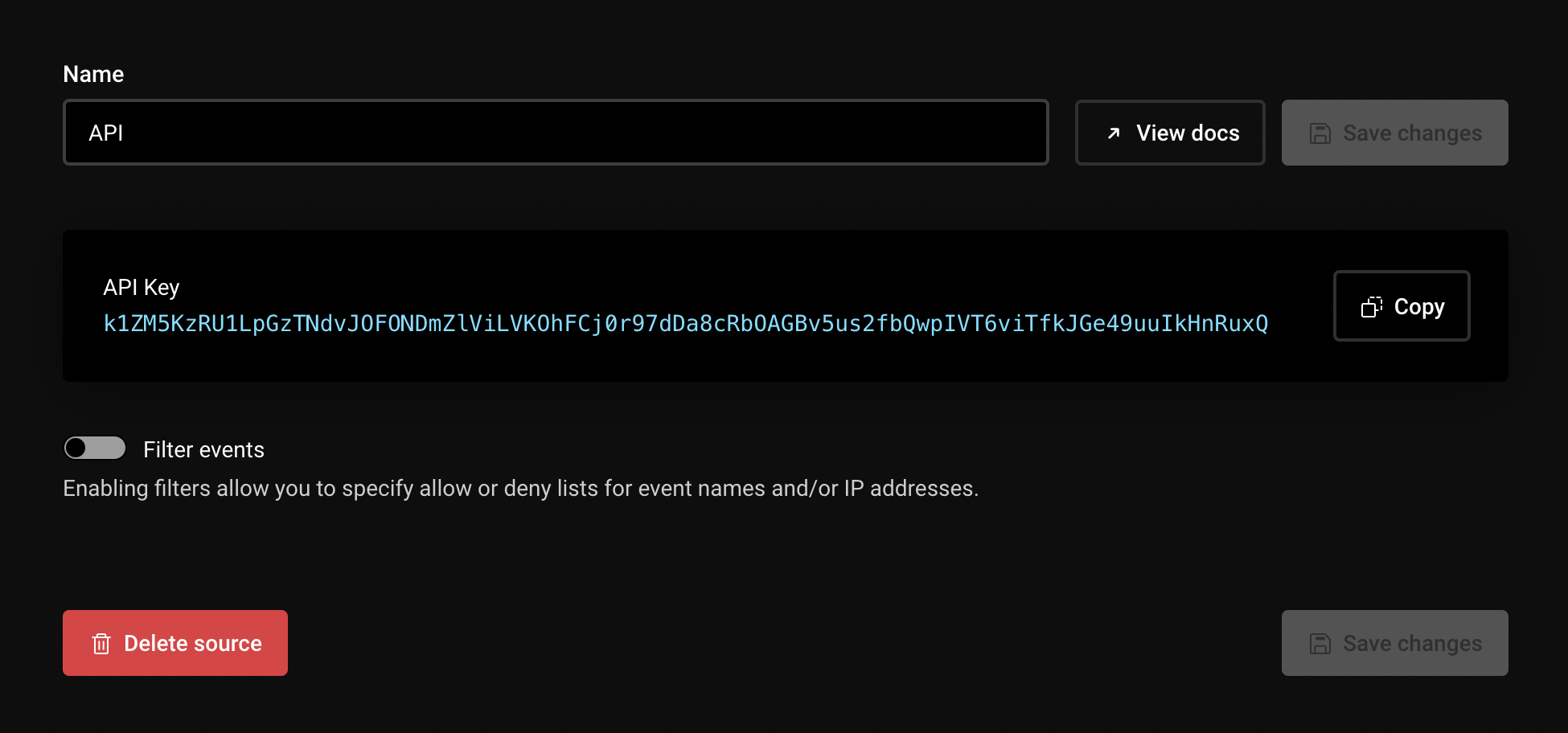
- Update the Event Key's name to something descriptive and click "Save changes"
- Copy the newly created key using the “Copy” button:

🎉 You can now use this event key with the Inngest SDK to send events directly from any codebase. You can also:
- Rename your source at any time using the “Name” field so you and your team can identify it later
- Delete the source when your key is no longer needed
- Filter events by name or IP addresses for increased control and security
Best practices
- We recommend creating a unique key per source and per environment (production/test - Tip: use the environment "test mode" toggle on the sidebar)
- For client-side sources where the event key may be visible in the browser, we recommend filtering events by name (e.g.
website/page.viewedor patternwebsite/*) to discourage spam events from being sent to your Inngest Cloud account.